Nau lanciert Progressive Web-App PWA
Nau nimmt mit der Einführung von PWA eine Vorreiterrolle bei der digitalen Entwicklung von Newsportalen ein.

Das Wichtigste in Kürze
- Die User sollen künftig über eingesetzte Technologien entscheiden.
- PWA bietet den Nutzern den Funktionsumfang einer Native-App.
Als eines der ersten Newsportale in der Schweiz lanciert Nau.ch
eine Progressive Web-App (PWA). Bemerkenswert dabei ist, dass die PWA den
Nutzern den vollen Funktionsumfang einer Native-App bietet.
«Progressiven Web-Apps gehört die Zukunft», sagt Nau-CEO Yves
Kilchenmann. Er ist davon überzeugt, dass Apps künftig nicht mehr aus dem
Store, sondern via Internet-Browser installiert werden. Dieser sei ohnehin auf
jedem Gerät vorhanden.
Kilchenmann: «Bei einem Newsportal soll bei allen
Entwicklungsschritten der User im Vordergrund stehen. Die Anforderungen der
Nutzer sollen jeweils über die eingesetzte Technologie entscheiden. Und nicht
umgekehrt.»

Trotz der Funktionsweise als Website kann die PWA den Nutzer denkompletten Funktionsumfang einer App bieten:
Offline-Funktionalität: Mittels
Caching wird die Offline-Verfügbarkeit ermöglicht. Dies stellt besonders
für Nutzer mit wenig leistungsfähigen Geräten, sowie für Nutzer mit
schlechter Internetverbindung einen grossen Mehrwert dar.
Push Notifications:
Benachrichtigungen werden basierend auf den jeweiligen Interessen
abonniert. Push-Nachrichten zu einer Ortschaft, einem Verein oder einer
Firma können ausgewählt werden.
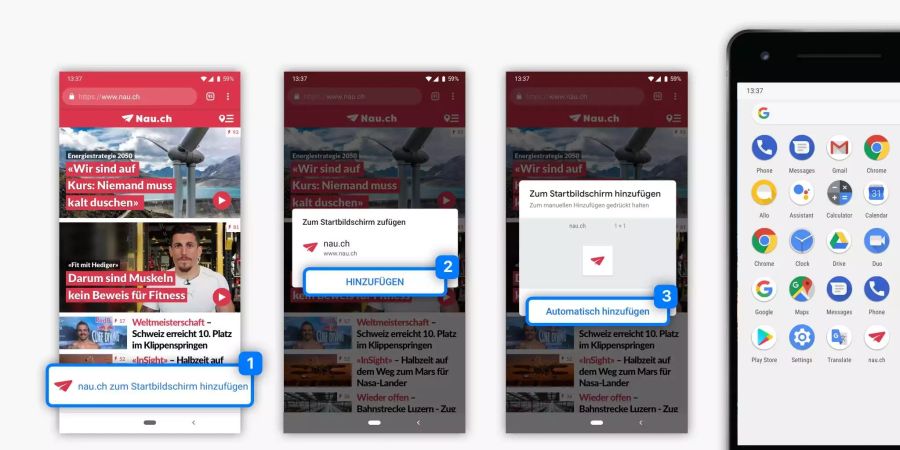
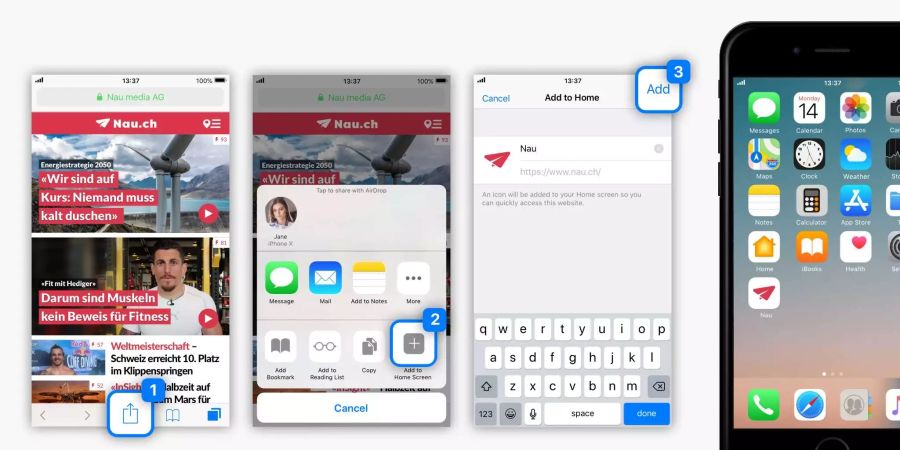
Weniger Speicherplatz: Die PWA
muss nicht installiert werden, sondern wird via Add to Homescreen dem
Gerät hinzugefügt und als Icon angezeigt. Mit einem einzigen Klick auf das
Icon wird PWA geöffnet - und auch offline verwendet.
Unabhängigkeit: Weil die PWA
nicht installiert werden muss, bleiben die Nutzer wie auch die Betreiber
von den App-Stores unabhängig.